最近在開發 AMP 時才發現到 JSON-LD 這東西,又為了要處理 SEO 所以特別去看了一下怎麼使用,又剛好這兩天看到幾篇關於 Google for Jobs 在台灣上線的文章…
Google 整合 104, 1111, 518… 數十萬職缺,幫你找工作! —— 重灌狂人
現在只要同樣在搜尋列輸入「職務別+工作/職缺」關鍵字,就可以快速搜尋到包含熱門網站、人力資源網和企業官網在內的各類職缺。目前搜尋結果提供數十萬個職缺,合作平台包括國內常用的104人力銀行、1111人力銀行、518人力銀行、yes123求職網,另外也囊括Linkedin、MichaelPage、Jobs77.com以及recruit.net等國際人力資源網的搜尋結果 —— 聯合新聞網
等等,Google 有可能這麼佛心去看你各家求職網有哪些資料、要怎麼撈然後做整合嗎?當然不是
何謂 JSON-LD
全名為 JavaScript Object Notation for Linked Data,JSON 是什麼就不多解釋了,而 JSON-LD 即是 JSON 格式的結構化資料,簡單來說就是在描述這個網頁的型態及內容,然而 Google 會去讀取網頁中這樣的結構化資料,並能針對不同的網頁型態做對應的搜尋結果呈現
如何使用
只需要在你的頁面中如下方式加入結構化資料即可
<script type="application/ld+json">
{ /* your structured data */}
</script>比方說今天我們要促進部落格文章 SEO 及更好的搜尋結果呈現,那就可以在文章頁面中加入 JSON-LD,並提供 文章標題、圖片、摘要、作者、出版 等資訊,最後組合出的結果就像下面這樣
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
},
"description": "A most wonderful article"
}
</script>而呈現在 Google 搜尋結果則會像下面這樣 (以蘋果日報為例),想必大家對這樣的呈現結果都不陌生

欄位
你現在頭頂可能會有個問號:那我怎麼知道有哪些欄位可以使用?
在 Google 開發者文件中有提供了 20 多種的類型可以在搜尋結果有不一樣的呈現,其中都有範例以及欄位說明,而 JSON-LD 標準的欄位其實多到數不完,詳細可以參考 https://schema.org/
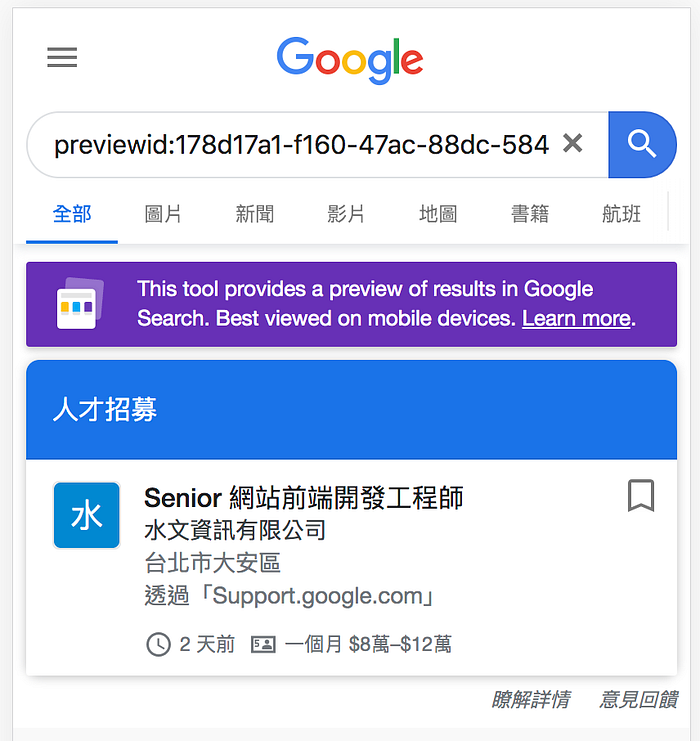
另外 Google 也提供了測試工具可以讓開發者快速的檢查是否有欄位缺漏,對於某些類型的資料也能直接預覽搜尋結果,如 QAPage、JobPosting
應用一:QAPage
從 Google 的文件中可得知若我們要呈現一篇問答形式的網頁,需要使用 QAPage 且下層又包了 Question、Answer 兩種資料,並且需要給予問題題目與內容、解答內容、最佳解答等,最終結果就會是這個樣子

應用二:JobPosting
也就是所謂 Google 與各家求職網合作 的部分,首先我們透過 Google 搜尋「前端」職缺

在結果中看到了一個來自 CakeResume 最近很紅的職缺,點進去後有更多職缺的資訊,包含職缺名稱、公司名稱、公司地址、職缺發佈時間、薪資、職缺內容,然而這些資料有可能是 Google 去跟 CakeResume 要 API 來戳到的嗎?
這時候我們把這則職缺拿去餵給結構化資料測試工具,顯而易見的所有搜尋結果所呈現的資料早就被依照特定格式填在 JSON-LD 中了

Microdata
認真看文章的你一定有看到上面提到的 microdata,這是更早期在做網頁結構化資料的方式,對於 Google、Bing 也都能透過這種方式來解讀網頁資料來做搜尋結果的呈現,只是相較 JSON-LD 麻煩許多
最後,其實我也只是第一次使用 JSON-LD 順便記錄一下,文中若有錯誤的解讀還請糾正,而如果你喜歡這篇文章可以拍 10 下手,不喜歡的話可以拍 1 下或分享給其他 5 個人,感恩